
El Bloc de notas es un editor de texto incorporado que viene preinstalado en las máquinas con Windows de todas las versiones: XP, Windows 7, Windows 8, Windows 10, etc.
El Bloc de notas de Windows es un programa básico de procesamiento de texto que puede usar para escribir sus páginas web. Las páginas web son solo texto y puede usar cualquier programa de procesamiento de texto para escribir HTML .
Abra el editor de texto del Bloc de notas
Como dije anteriormente, el block de nota es un editor de texto que viene preinstalado con el sistema operativo Windows. Por lo tanto, no necesita descargar e instalar el Bloc de notas si está utilizando un dispositivo con Windows.
Simplemente vaya a su cuadro de búsqueda en la parte inferior de tu pc hay una lupa y busque el Bloc de notas.
Encontrará el Bloc de notas en sus resultados de búsqueda. Haga doble clic para iniciar el editor de texto del Bloc de notas en su pc con Windows.
Cómo usar el Bloc de notas para HTML
El Bloc de notas es como otros editores de HTML. Puede abrir, editar, guardar todo el proceso que puede hacer con otros editores de HTML.
Pero no es compatible con muchas funciones que admite otro editor HTML como:
Resaltador de sintaxis ,predicción de código , generador de código automático e identificador de etiqueta de inicio y cierre.
Entonces, si no necesita esas funciones, el Bloc de notas te será de gran utilidad.
Cómo crear un archivo HTML en el bloc de notas
Para crear un archivo HTML con el Bloc de notas, debe crear un archivo en blanco. (Que se crea automáticamente cuando inicia la aplicación Bloc de notas o puede hacer clic en el menú Archivo desde la esquina superior izquierda y seleccionar Nuevo desde allí. Esto abrirá un nuevo archivo en blanco)
Después de eso, escriba su código HTML la página en blanco que te muestra el bloc de notas.
Empiece a escribir su código HTML en su bloc de notas
Me imagino que estas ancios@ por aprender a crear tus propios sitios web, y creo que el mejor camino, para comenzar es con algo simple así entenderás la sintaxis de HTML, tu único trabajo es seguir al pie de la letra el paso a paso y lograr tu primera página web hecha por ti mismo.
¡Empecemos ¡
Hora de empezar con el <! DOCTYPE html5>
Este código le dice al navegador (browser) web qué lenguaje estamos usando (HTML) o (HTML5), cada página que desarrolles siempre debe iniciar con este código.
Ahora estamos listos para comenzar una estructura real de tu primera página web. Comience agregando el siguiente código a su documento, directamente debajo de nuestro último código:
<html>
</html>
La etiqueta de inicio <html> le dice al navegador(browser) web que queremos comenzar nuestro documento; De igual manera, la etiqueta final </html> le dice al navegador que queremos finalizar nuestro documento. Antes de que podamos agregar cualquier contenido emocionante a nuestra página, hay un elemento más que debemos agregar. Inserte el siguiente código directamente debajo de la etiqueta de inicio <html>
<body>
</body>
El elemento <body> aloja todo el contenido que desea mostrar a la audiencia que visite tu página, ya sea (texto, imágenes, videos, juegos o cualquier otra cosa.). Usted puede estar pensando «¿Pero luego eso no lo hacen etiquetas <html>?» De hecho, el elemento <html> aloja todo, tanto nuestro contenido (que va dentro del elemento <body>) como elementos más complejos que más adelante te enseñare.
¡Ahora, agregaremos nuestro primer contenido a nuestra página! ¿Qué tal un gran título en negrita? Agrega el siguiente código debajo de la etiqueta de inicio <body>
<h1>Mi primera página web con el bloc de notas de Windows </h1>
Sé que en este momento te debes estar preguntando: “¿Cómo se supone que voy a saber cuándo y cómo usar la etiqueta <h1>?
Decidimos usar la etiqueta <h1> para describir nuestro encabezado porque este es el encabezado más importante (y único) en nuestra página. utilizaremos las etiquetas <h1>, <h2> y <h3> dependiendo de la importancia o si es un título o si es subtitulo.
Sigamos con nuestro documento HTML e ilustremos completamente este punto, ahora volvamos nuestro documento HTML más interesante para ilustrar agreguemos una lista con viñetas a nuestra página. Agregue el siguiente código directamente debajo de su etiqueta final </h1>:
<ul>
<li> HTML </li>
<li>Java </li>
<li>JavaScript</li>
</ul>
El elemento <ul> es el código de «Lista desordenada» y el elemento <li> es el código de «elemento de lista»; en ocasiones no querrás hacer listas ordenadas sino listas desordenadas para ello podrías reemplazar <ul> por <ol> como en este ejemplo:
<ol> <li> HTML </li>
<li>Java </li>
<li>JavaScript</li>
</ol>
Guardemos nuestro documento
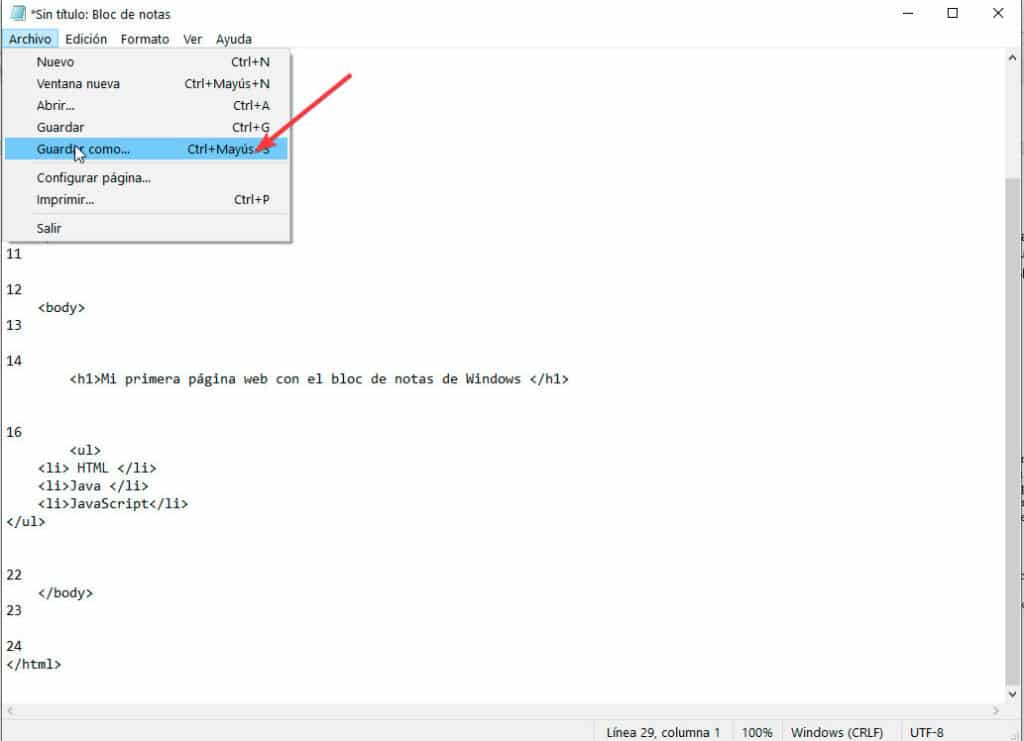
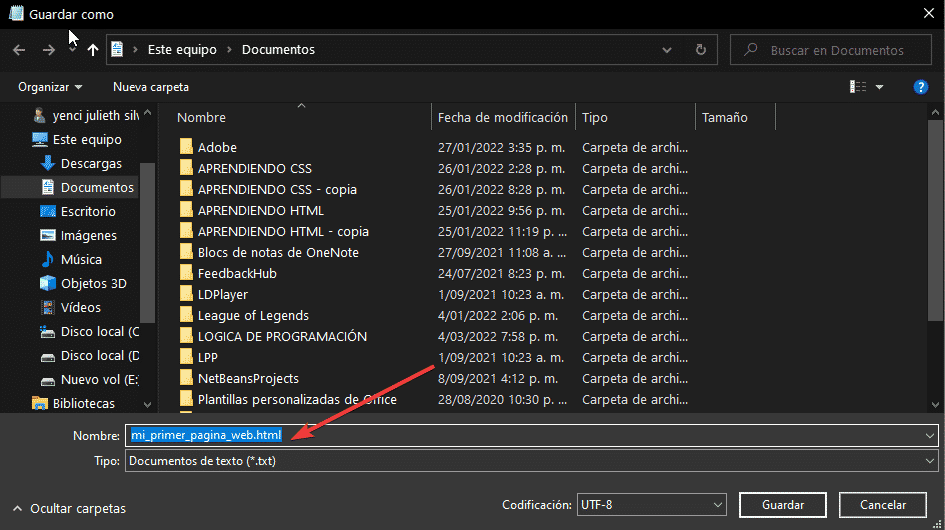
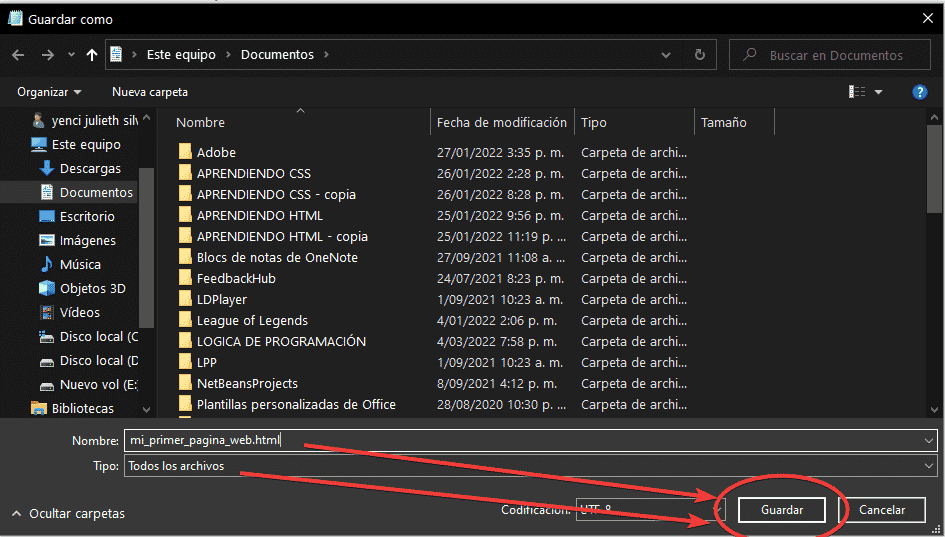
Llego la hora de guardar nuestro documento y luego ver cómo se ve en nuestro navegador (browser) web. Desde el bloc de notas, haga clic en Archivo y luego en Guardar. Solo para que estemos hablando el mismo idioma, acordemos nombrar el archivo «mi_primer_pagina_web.html». Es muy importante que nuestro archivo termine con la extensión “.html”. Esto le dice a nuestro pc qué tipo de archivo es.


Si está en una PC con Windows, asegúrese de hacer clic en el cuadro desplegable debajo de la entrada del nombre del archivo, etiquetado como » Tipo:» y seleccione la opción «Todos los archivos». Esto asegurará que su documento se guarde en el formato correcto. Continue y guarde su documento.

Ejecutemos el archivo en el navegador web
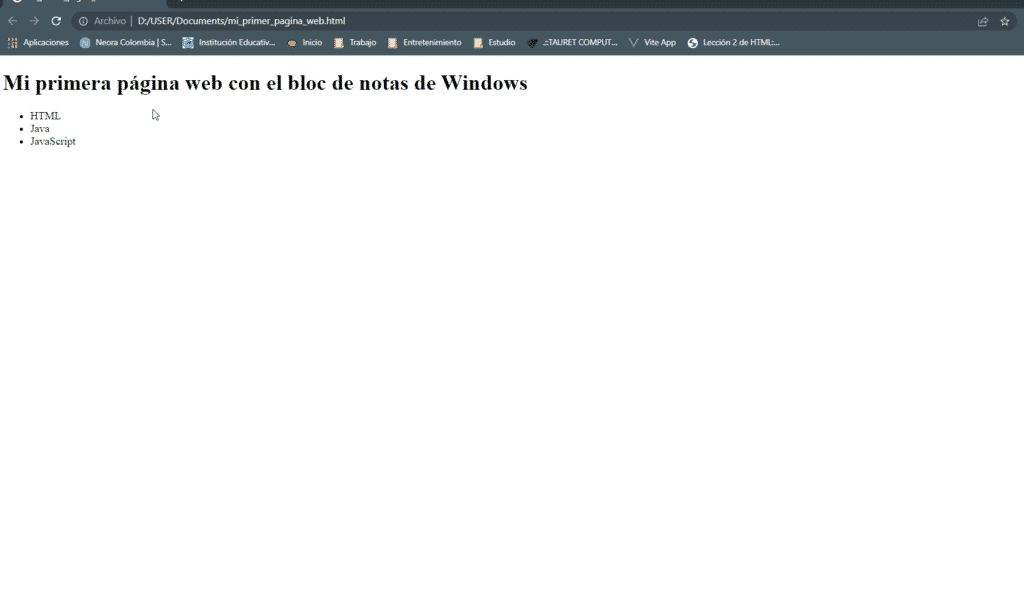
Listo ahora debes de buscar en el lugar donde guardaste el archivo y darle doble clic y se ejecutara en el navegador de tu preferencia veras el título en negrita y una lista desordenada de tres enunciados.

Démosle un título a la página
Es posible que haya notado que tu página no tiene un título (generalmente se muestra en la barra de título de nuestro navegador web). Los títulos de las páginas web son una necesidad, ya que juegan un papel muy importante en los motores de búsqueda que pueden encontrar sus páginas. Ahora que está un poco más familiarizado con la sintaxis de HTML, avancemos y demos un título a nuestra página.
El elemento <title> debe almacenarse en una nueva sección de la página llamada <head>. Esta etiqueta nos sirve para almacenar el título. Agregue el siguiente código directamente debajo de tu etiqueta de inicio <html>:
<head>
<title>Mi primer página web</title>
</head>
Nuevamente guarde su documento y luego cambie a la ventana de su navegador web y actualice la página (presionando F5 ). Observe que tu página ahora tiene un título en la barra de título del navegador web.
¡Último paso!
Antes de terminar, agreguemos un poco más de código que ayudará a todos los navegadores web a comprender mejor nuestro Inserte la siguiente línea de código directamente debajo de la etiqueta de inicio <head>:
<meta charset=»utf-8″>
Acabas de confirmar que el block de notas es un editor de texto fácil y rápido de usar, aunque para un programador ya profesional se requiere utilizar editores de texto más completos como los son sublime tex, visual estudio code, entre otros que tienen funciones como predecir código.
Para que te puedas guiar y confirma si tu código ha quedado bien te lo dejamos aquí abajo.
<!DOCTYPE html5>
<html>
<head>
<meta charset=»utf-8″>
<title>Mi primer página web</title>
</head>
<body>
<h1>Mi primera página web con el bloc de notas de Windows </h1>
<ul>
<li> HTML </li>
<li>Java </li>
<li>JavaScript</li>
</ul>
</body>
</html>
Pero si quedaste confundido, y necesitas una página web profesional por favor contáctenos que estaremos con toda la disponibilidad para ayudarte.
Quizás te interese: